
写真や画像に簡単にモザイク加工したい!
個人情報が写っている部分だけ隠したい!
何か良い方法ある?
こんなお悩みを解決します!
- 画像・写真データを「ペイント」で開く方法
- 画像や写真をモザイク加工する2つの方法
- モザイク加工後の画質比較
写真にモザイクをかけるためだけに外部ツールを使ったり、ソフトを購入したりしたくないですよね。
結論から言うと、Windows標準機能の「ペイント」で簡単にモザイク加工ができます。
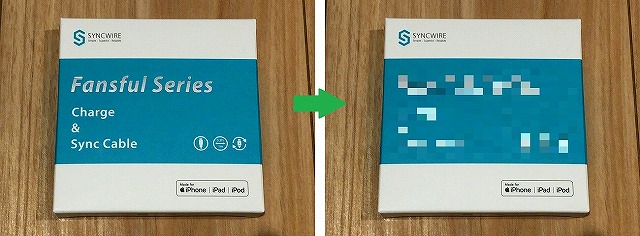
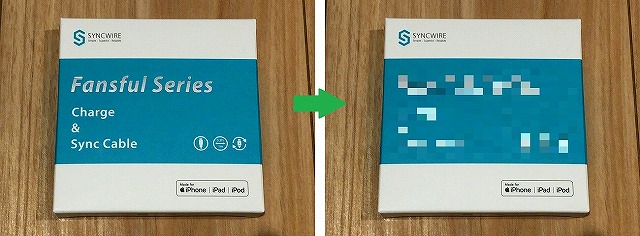
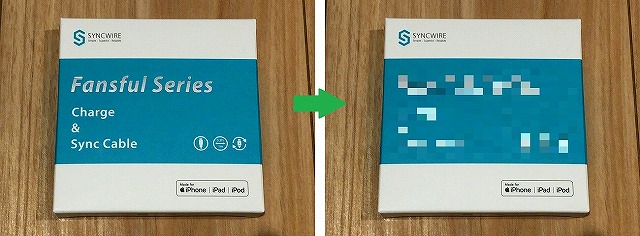
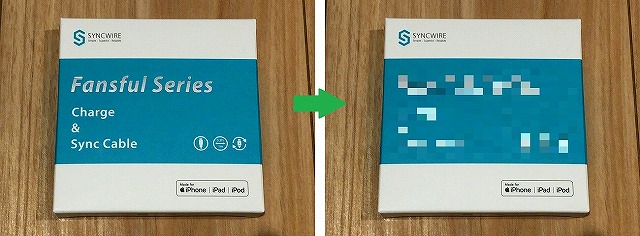
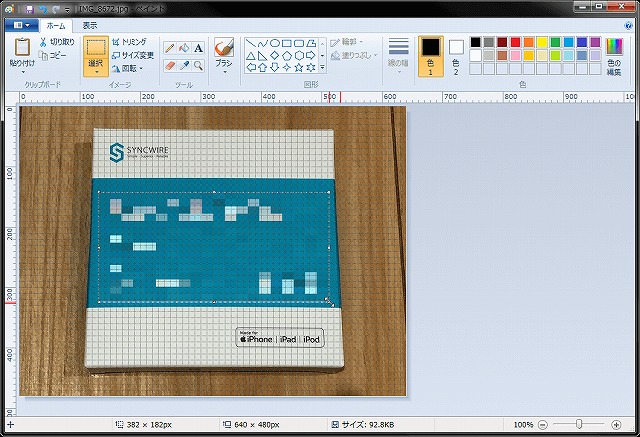
ペイントを使うとこんな風にモザイクをかけることができます。


画像・写真データを「ペイント」で開く方法
写真や画像データを「ペイント」開く方法は次の2つ。
- 画像ファイルを開くときに「ペイント」を選択
- ペイントを起動して「画像ファイル」を選択
1つずつ説明していきます。
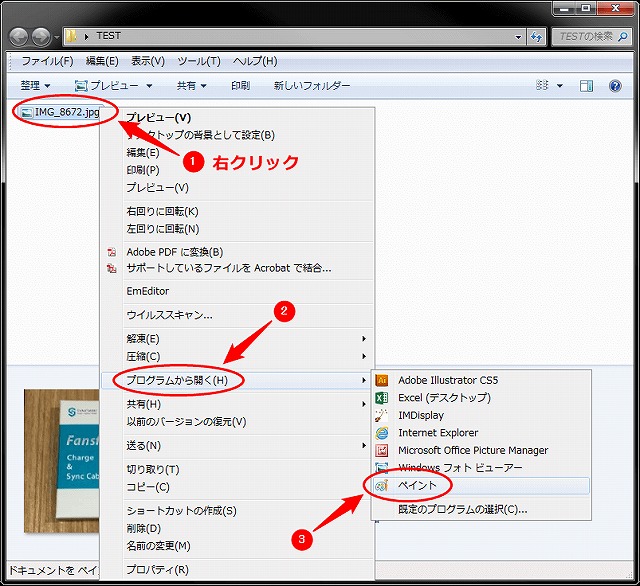
画像ファイルを開くときに「ペイント」を選択
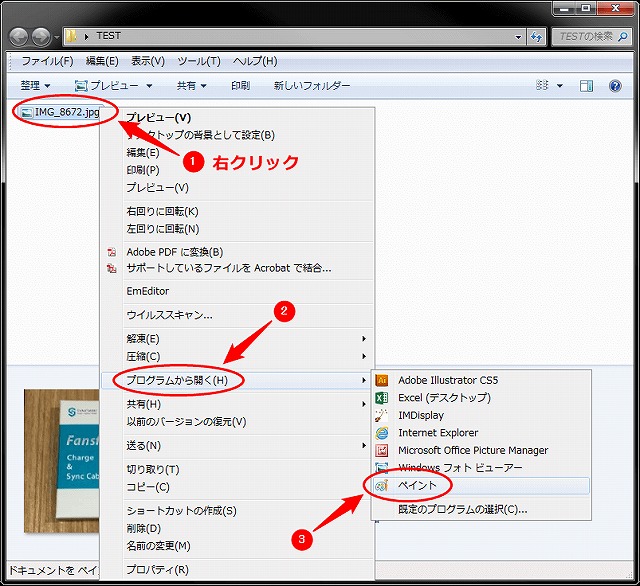
画像ファイルを選択して右クリック
→ 「プログラムから開く」をクリック
→ 「ペイント」をクリック


ペイントを起動して「画像ファイル」を選択
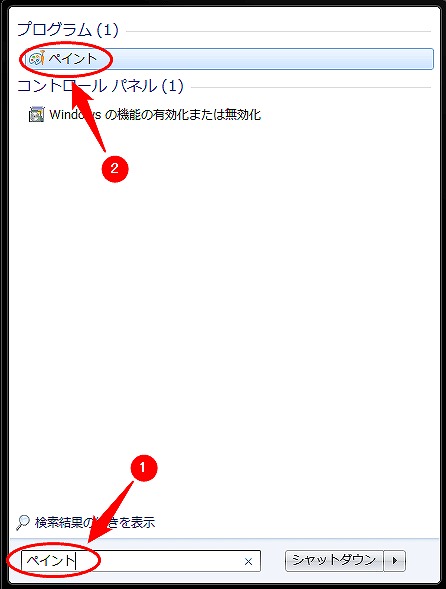
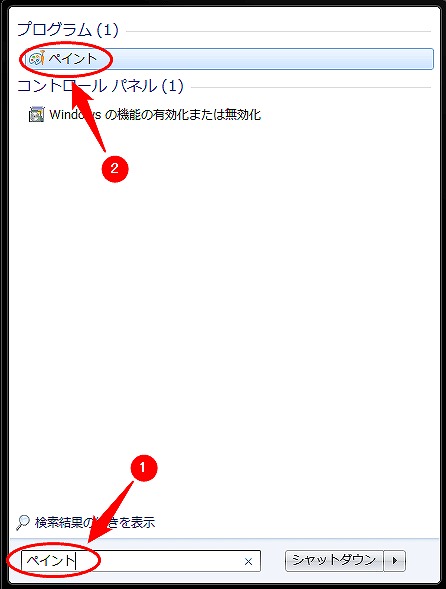
1. 左下スタートボタンをクリック
→ 検索窓に ” ペイント ” と入力
→「ペイント」をクリック


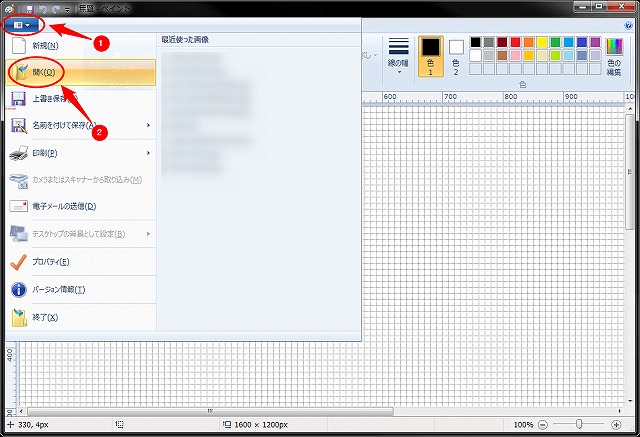
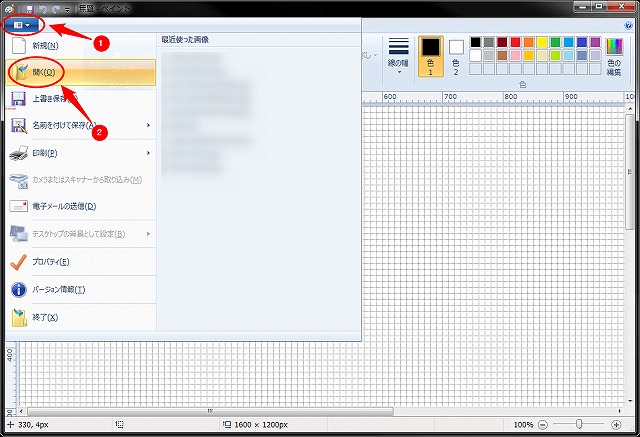
2. 左上のメニューアイコンをクリック
→「開く」をクリック


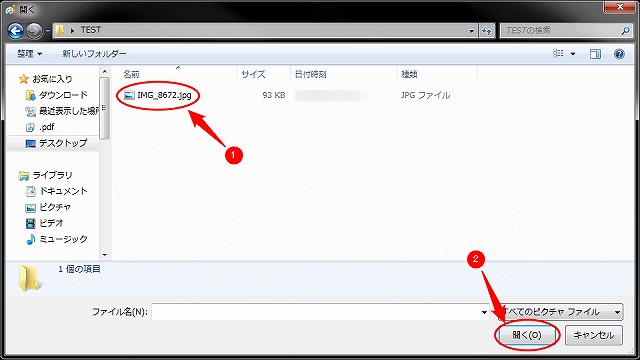
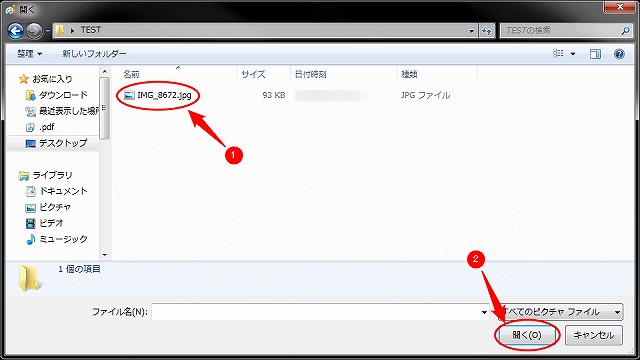
3. 画像ファイルを選択
→「開く」をクリック


写真を「ペイント」でモザイク加工する方法
ペイントを使ってモザイクをかける手順は次の通り。
- 選択範囲を指定する
- 指定部分を小さくする(縮小)
- 元の大きさに戻す(拡大)
たった、3STEPで下の写真のようにモザイクをかけることができます。


上の②・③指定部分の縮小/拡大を行う方法は次の2つ。
- マウスで操作で画像をモザイク加工する方法
- 倍率指定で画像をモザイク加工する方法
それでは、1つずつ解説していきます!
マウス操作で画像をモザイク加工する方法
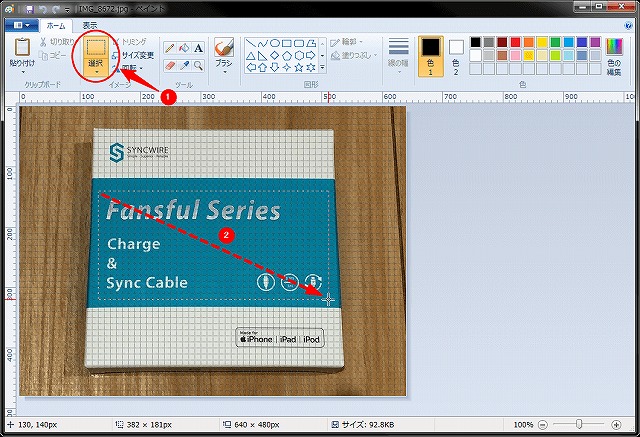
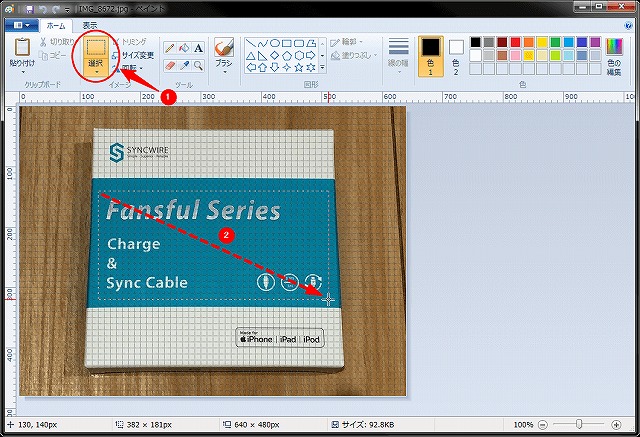
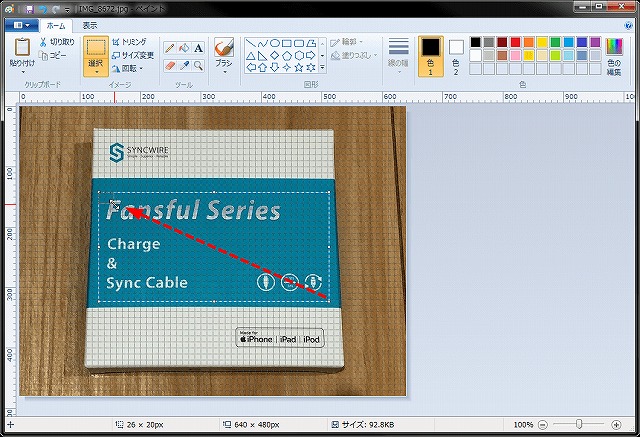
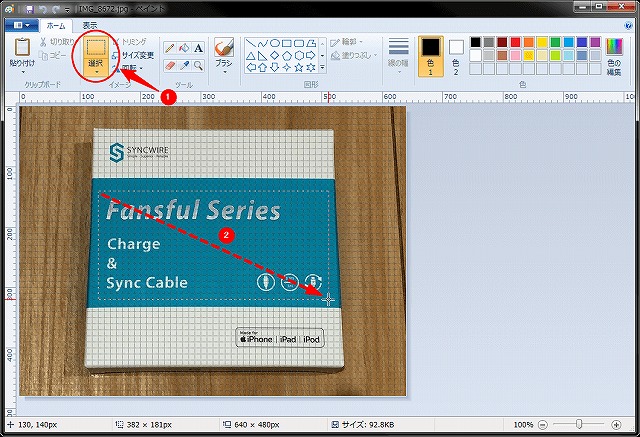
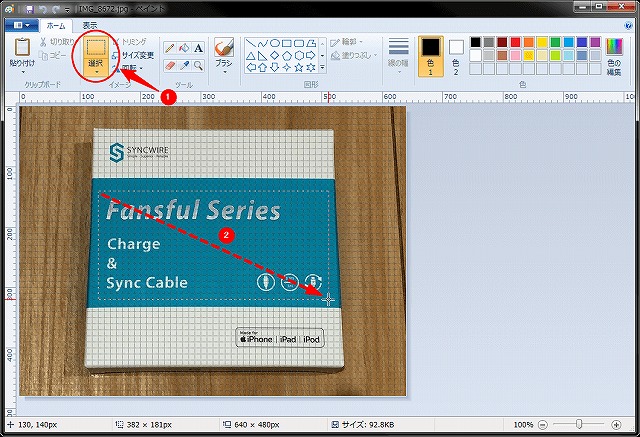
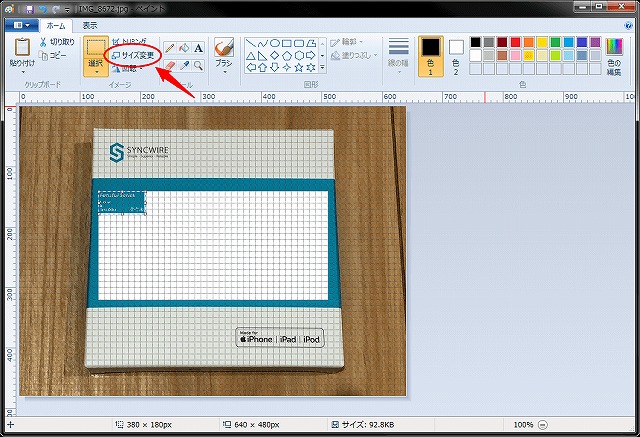
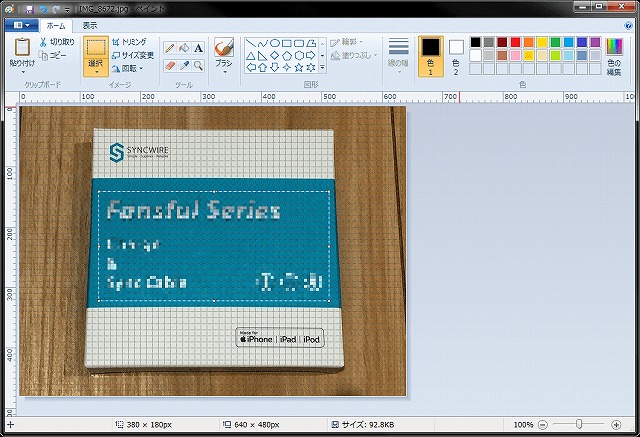
上部にある「選択」アイコンをクリック
→ モザイクをかけたい部分を選択する。
(左上をクリックした状態で右下へ引っ張る)


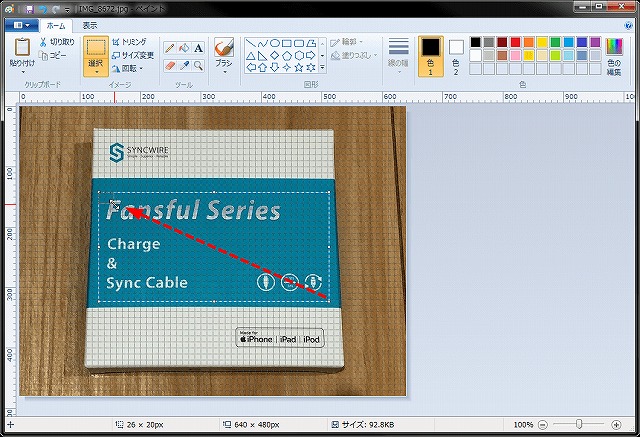
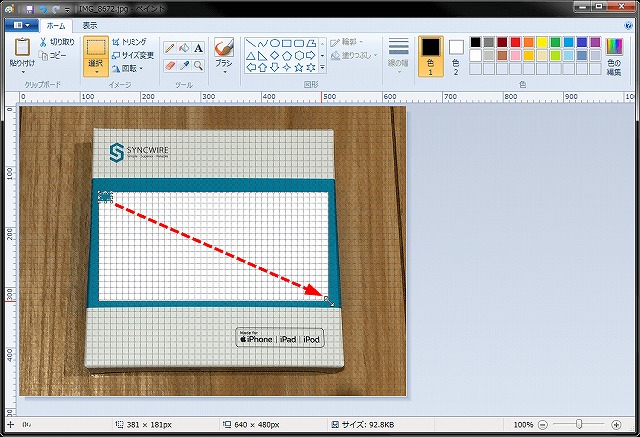
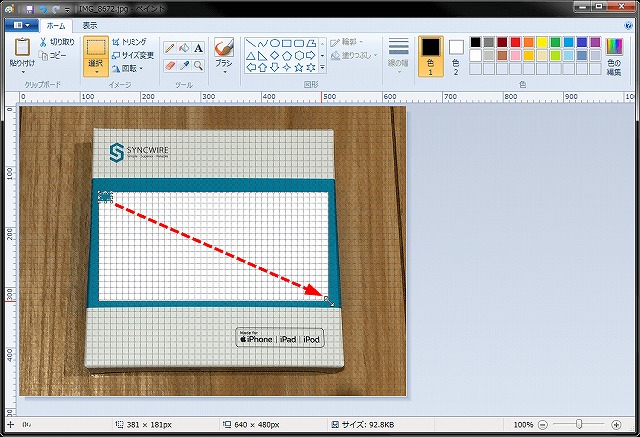
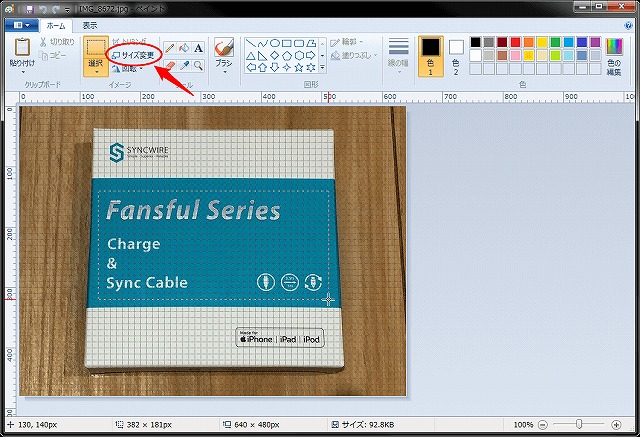
右下の「□」をクリックしたまま左上まで引っ張る。


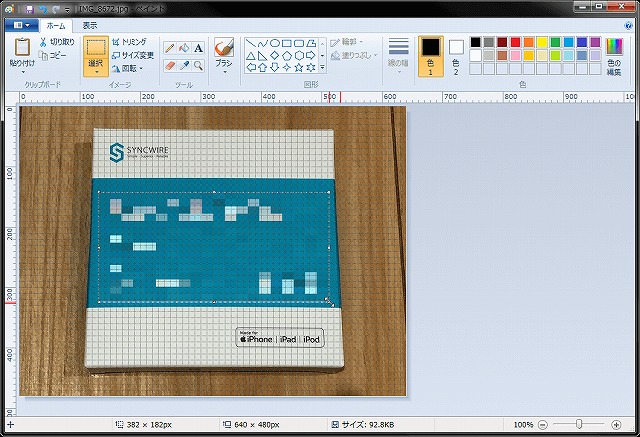
小さくなった画像右下の「□」をクリックしたまま、元の位置まで引っ張る。


完成したモザイク加工された画像がこちら!


倍率指定で画像をモザイク加工する方法
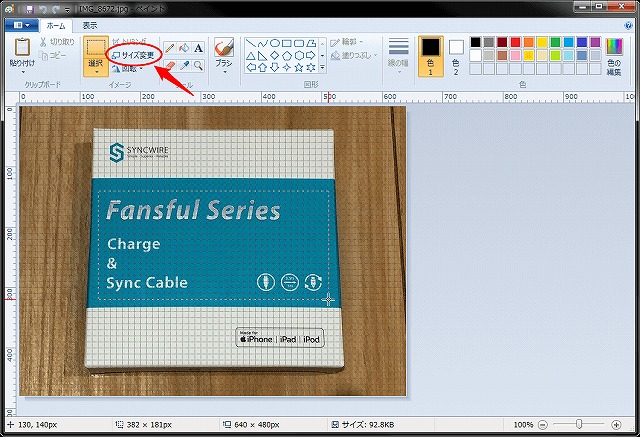
上部にある「選択」をクリック
→ モザイクをかけたい部分を選択する。
(左上をクリックした状態で右下へ引っ張る)


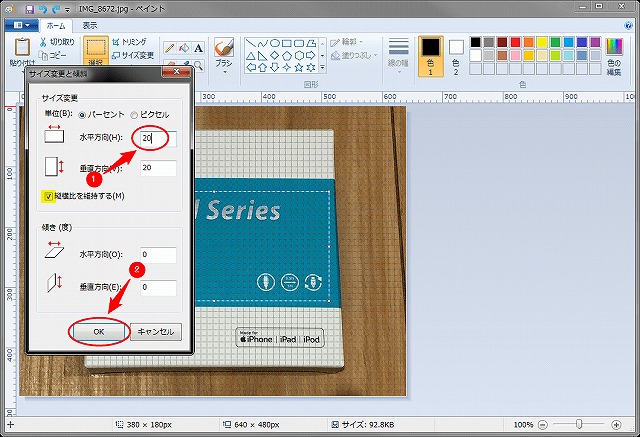
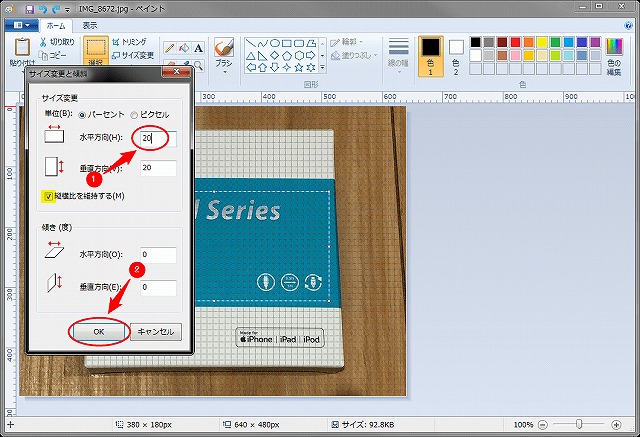
1.上部にある「サイズ変更」をクリック


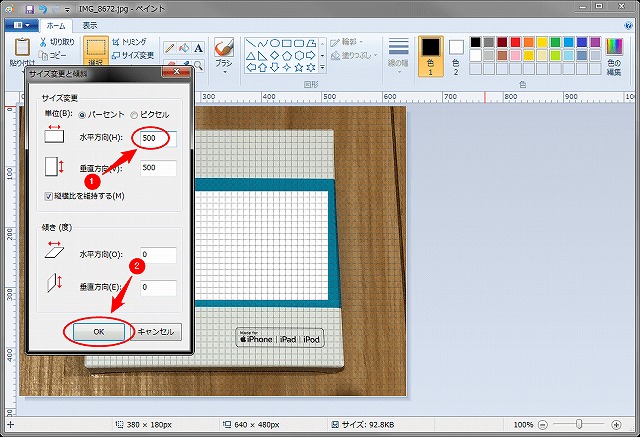
2. 水平方向を ” 20 ” に変更する
→「OK」をクリック
※この時、「縦横比を維持する」にチェックが入っていることを確認する


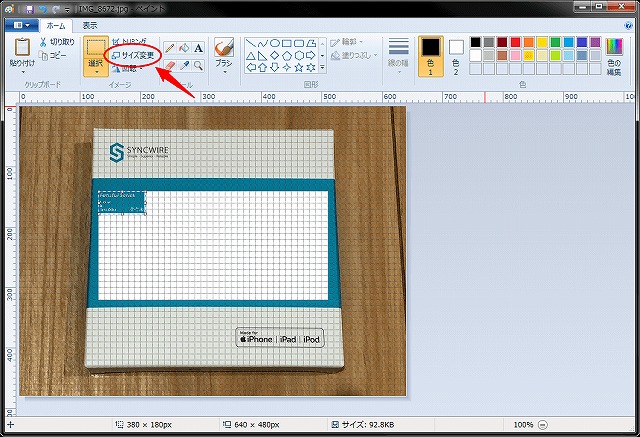
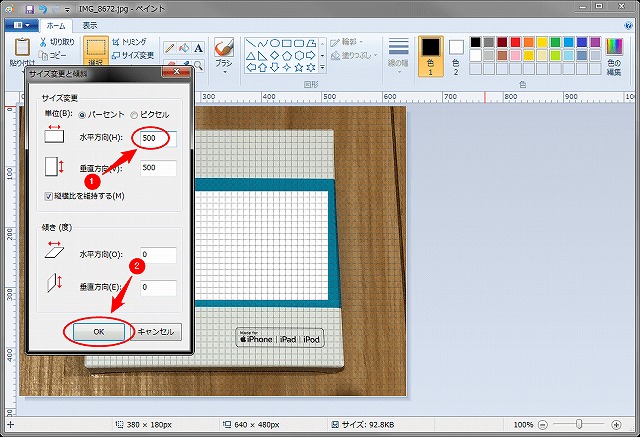
1. 上部にある「サイズ変更」をクリック


2. 水平方向を ” 500 ” に変更する
→「OK」をクリック


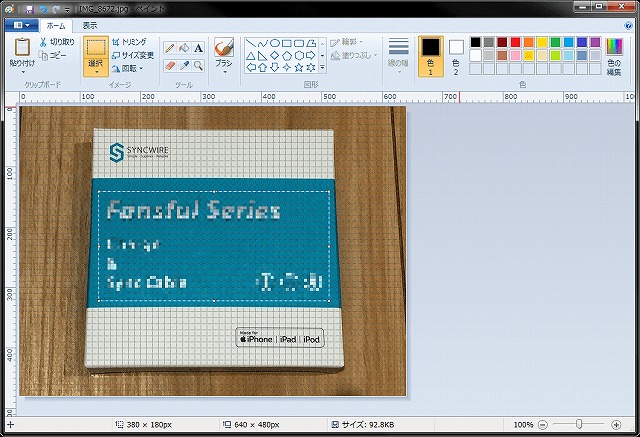
完成したモザイク加工された画像がこちら!


小さくする時には ” 20 ” 、元の大きさに戻す時には ” 500 ” を入力しましたよね。ちゃんとした理由があって、元の画像を「100パーセント」として考えるんです。
例)
小さくする時:20パーセントを小数であらわすと0.2。
元に戻す時:100 ÷ 0.2 = 500パーセント
一覧表にすると下のようになります。
| 小さくする時 | 元の大きさに戻す時 |
|---|---|
| 20% | 500% |
| 25% | 400% |
| 40% | 250% |
| 50% | 200% |
※元の大きさに戻す時は「1~500」の範囲で数値を入力しなければいけません。
モザイク加工後の画質比較
同じ写真でもモザイク加工の方法によって、その画質が変わってくるんです。
下の2点について比較していきます。
- マウス操作と倍率指定のモザイク画像の比較
- 倍率指定によるモザイク画像の比較
それでは、1つずつ比較した結果をご紹介します。
マウス操作と倍率指定のモザイク加工後の比較


左がマウス操作、右が倍率指定(20→500)の画像です。
マウス操作で選択範囲を縮小/拡大した方がより強くモザイクがかかっていることが分かります。
倍率指定の方は、大きい文字であれば読めなくもないかなって感じですね。
各倍率によるモザイク加工後の比較


続いてそれぞれの倍率の画像を見てみましょう!
縮小率が大きい倍率ほど、より強くモザイクがかかっていることが分かります。
ペイントで画像にモザイク加工する方法まとめ
今回はペイントで簡単にモザイクをかける方法をご紹介しました。
対象範囲の縮小/拡大時の操作によって、モザイクの強弱が違ってくるんですよね。
- マウス操作による縮小/拡大
- 倍率指定による縮小/拡大
モザイクをかける対象によって使い分けてみましょう!
以上、「ペイントで写真や画像にモザイク処理する(ぼかし)超簡単な方法【Windows10】」でした。













コメント