今回はWindowsパソコンの標準機能である「ペイント」を使って画像や写真を1つにまとめる方法をご紹介します。
タイトルに「Windows10」とありますが、ペイントがインストールされているパソコンであれば、どのOSのバージョンでも使用可能です。
- 比較する画像を横に並べたい
- 画像枚数を節約したい
データ形式は「JPEG」、「PNG」でも良いですが、1つ注意点があります。
それは、「ペイント」で開くことができるデータ形式であること。
よく使われる「PDF」はペイントで開けないため、使用できません。
例として使用する画像データの情報は下の表の通りです。
| 画像1 | 画像2 | |
|---|---|---|
| データ形式 | JPEG | JPEG |
| 大きさ(ピクセル) | 500×500 | 500×500 |
| データ容量 | 236KB | 217KB |
今回は上のJPEGファイルをまとめる方法をご紹介します。
それでは解説していきまっす!
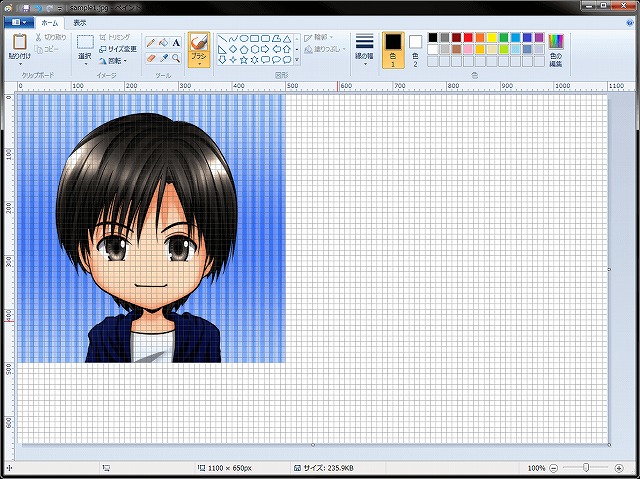
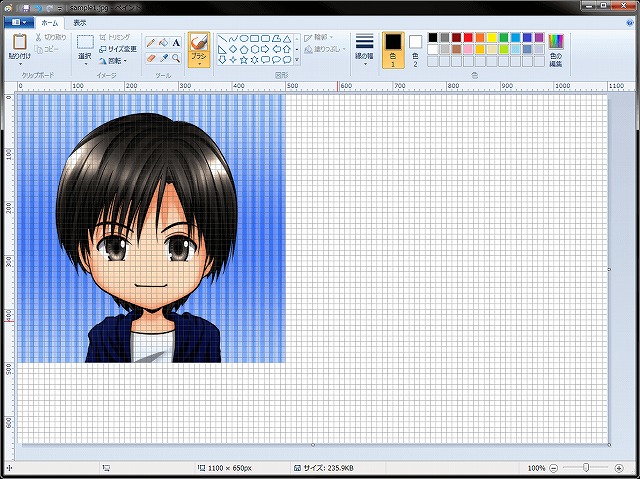
ペイントで1枚目の画像(写真)を開く
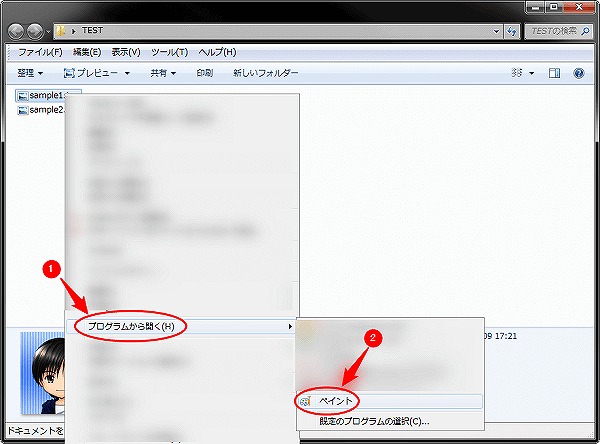
1つ目の画像を選択して右クリック → 「プログラムから開く」 → 「ペイント」をクリック

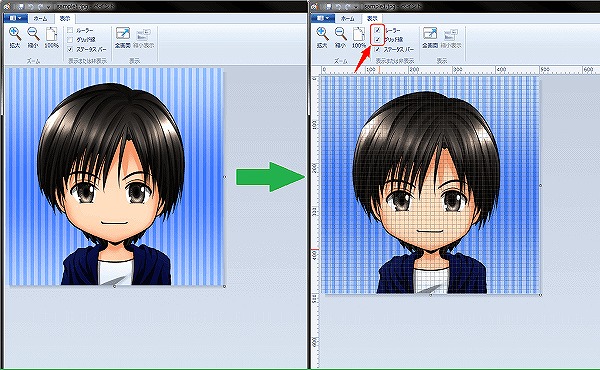
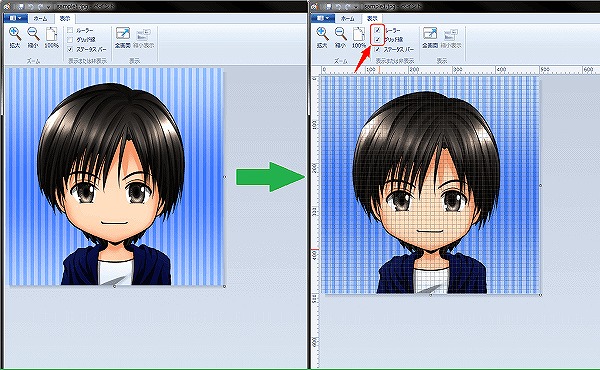
ペイントで開いた時、デフォルトではルーラーやグリッド線は表示されていません。
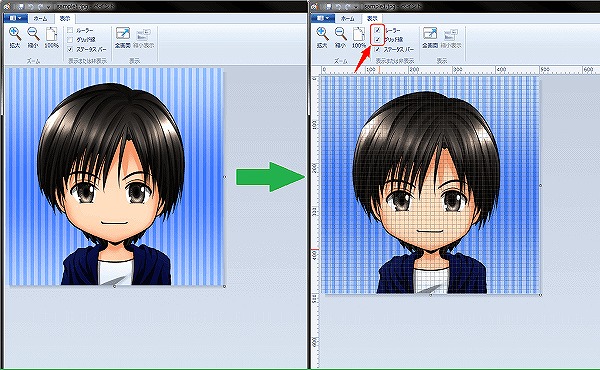
「表示」タブをクリックして「ルーラー」「グリッド線」にチェックを入れるだけでOK。
(次回からはチェックが入った状態で起動します。)

 よっしー
よっしー大きさの変更や位置の調整を行う時の目安となるので表示しておきましょう!
画像(写真)の大きさを変更し、余白を設定する
2つ目の画像を貼り付けるために余白をとっておきます。
後で小さくすることは可能なので大きめに設定すること。
※この余白が小さいと2つ目の画像を貼り付けたときに切れてしまいます。
方法は次の2つ。どちらか、やりやすい方法でやってみましょう!
- マウスで画像(写真)の大きさを変更
- イメージのプロパティで画像(写真)の大きさを変更
マウスで画像(写真)の大きさを変更
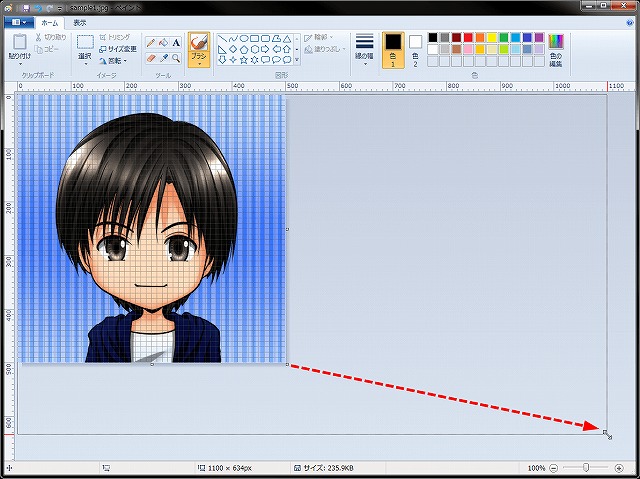
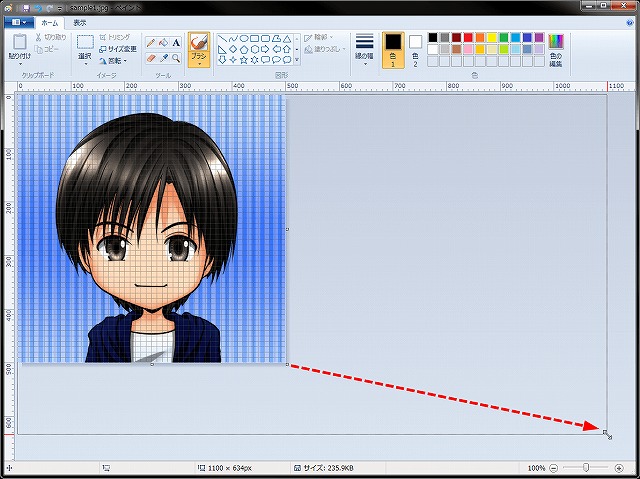
画像の右下の角にマウスカーソルを合わせるとアイコンが変わるので、ドラッグして(左クリックを押したまま)余白を広げます。


イメージのプロパティで画像(写真)の大きさを変更
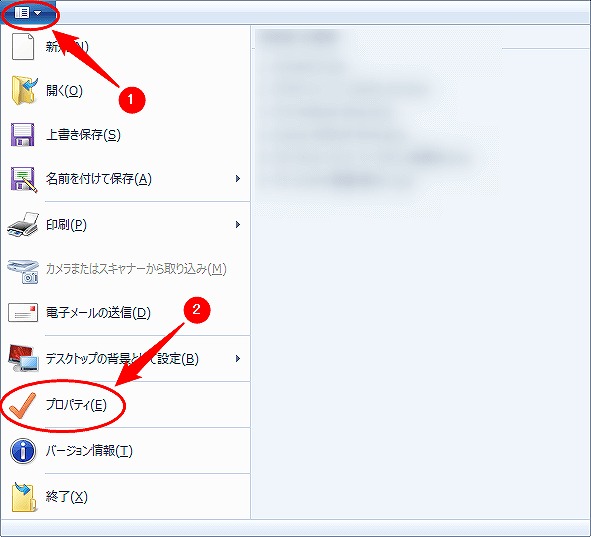
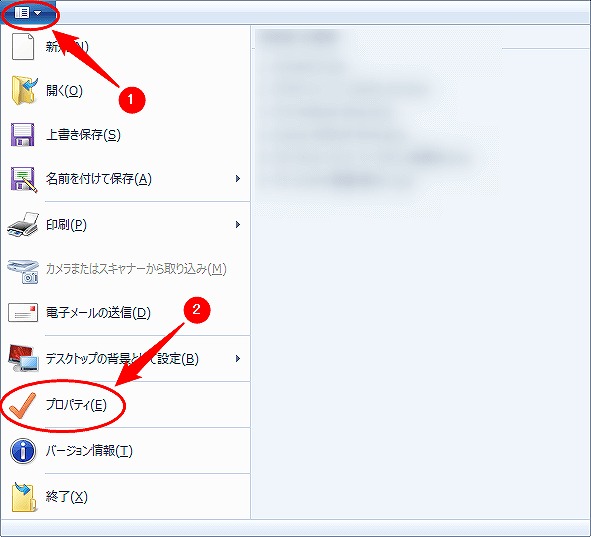
左上のメニューをクリック → 「プロパティ」をクリック


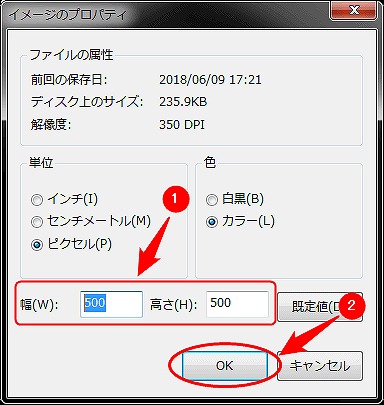
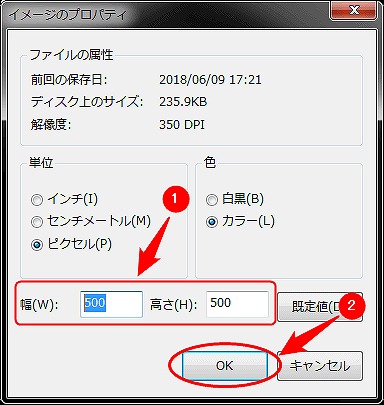
幅と高さを任意の数値に変更する → 「OK」をクリック


大きさを変更した画像がこちら。白い部分が上の操作で広げたものになります。


後ほど2枚目の画像を貼り付けるので、開いたままにしておきます。
2枚目の画像(写真)を貼り付ける
2枚目の画像を1枚目の時と同様にペイントで開きます。
「Ctrl + A」キーで選択状態にする(画像の周りが点線に変わる) → 「Ctrl + C」キーでコピー


1枚目の画像に切り替えて「Ctrl + V」キーで貼り付け → 画像をドラッグして位置を変更する


貼り付け後、選択されている画像以外の箇所をクリックしないこと!
選択が解除されて、サイズや位置の調整ができなくなります。
縦と横の比率を維持する「Shift」キーは使用できない
サイズを変更する時、画像の角をドラッグして調整する方が多いと思います。
Excelでは「Shift」キーを押しながらドラッグすると縦と横の比率を維持したままサイズの調整ができますよね。
しかし、ペイントでは「Shift」キーを押しながらドラッグしても縦と横の比率を維持できないんです。
そんな時、次の方法で縦と横の比率を維持しながらサイズの変更ができます。
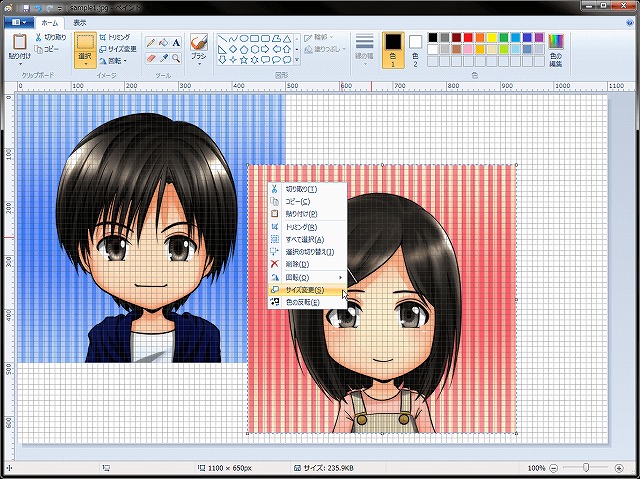
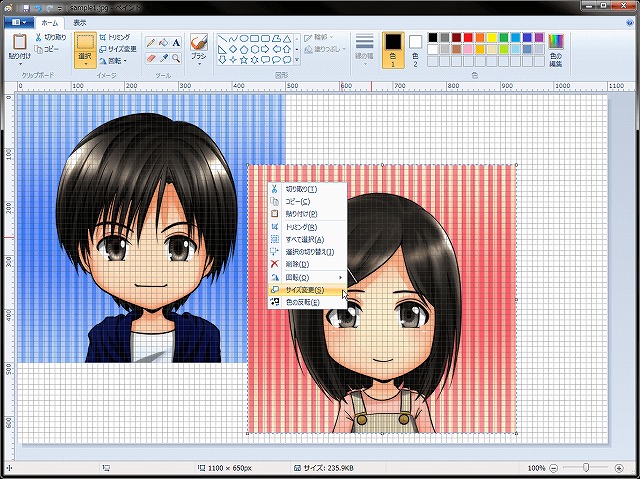
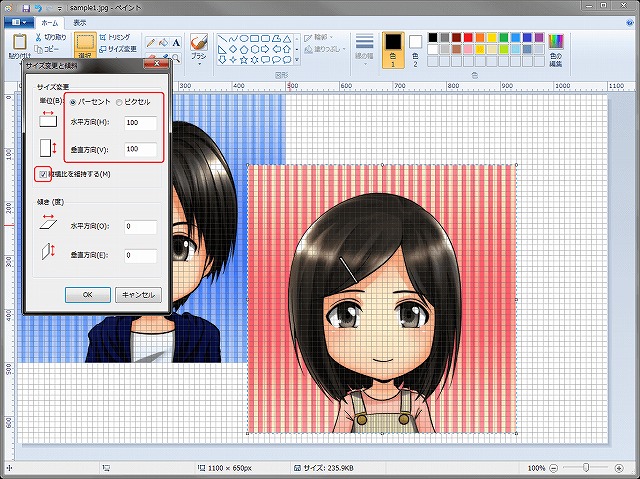
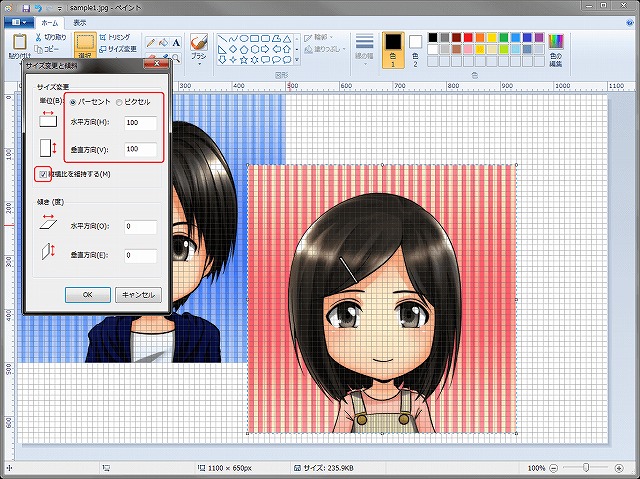
画像が選択された状態で右クリック → サイズ変更をクリック


パーセントまたはピクセルを選択し、「縦横比を維持する」にチェックを入れた状態で、数値を変更します。


チェックを入れることによって、水平方向を変更すると自動的に垂直方向も変更されます。
全体的な画像(写真)の大きさを変更する
画像の大きさを再度変更します。
方法は「画像(写真)の大きさを変更し、余白を設定する(←クリックすると先程の見出しへジャンプします)」と同じです。
- マウスで画像(写真)の大きさを変更
- イメージのプロパティで画像(写真)の大きさを変更
大きさを再度変更した画像がこちら。


1つにまとめた画像(写真)を保存する
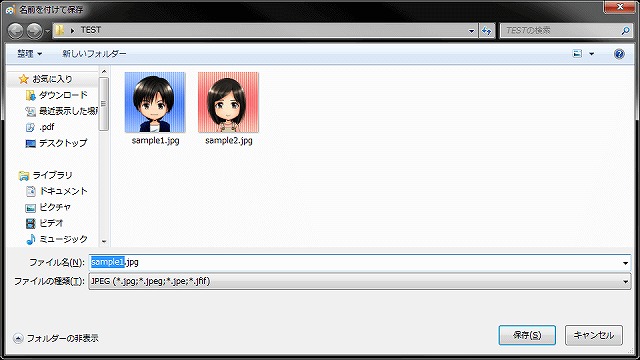
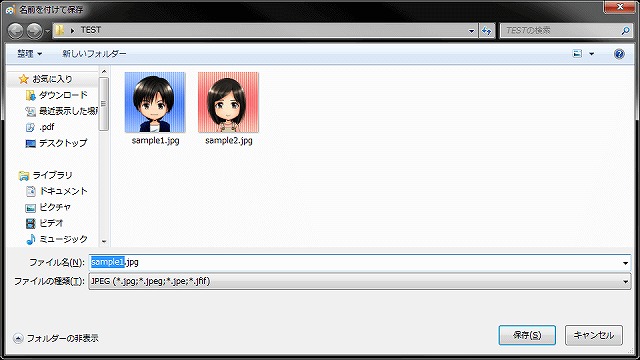
「F12」キーを押して、名前を付けて保存する


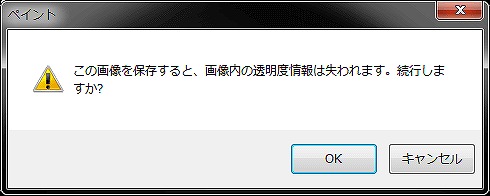
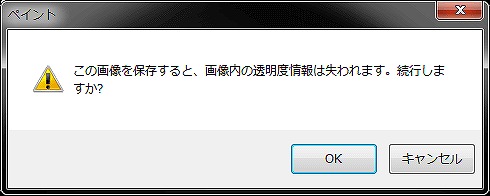
PNG形式を保存する際、下のメッセージが表示され、背景が透明ではなくなります。


おしまい!お疲れさまでした。
完成した画像がこちらです。
※拡張子によってダブルクリックして開いたときのアプリケーションが変わります。


下の表は2つの画像データと1つにまとめた画像データを比較したものです。
| 画像1 | 画像2 | 1つにまとめた画像 | |
|---|---|---|---|
| データ形式 | JPEG | JPEG | JPEG |
| 大きさ(ピクセル) | 500☓500 | 500☓500 | 928☓630 |
| データ容量 | 236KB | 217KB | 157KB |
単体の画像と比べると、大きさは当然大きくなってますがデータ容量は減っています。
保存する形式によってデータ容量が変わります。
試しに同じ画像を「PNG」で保存したところ629KBという結果に。
「JPEG」の約4倍になりました。
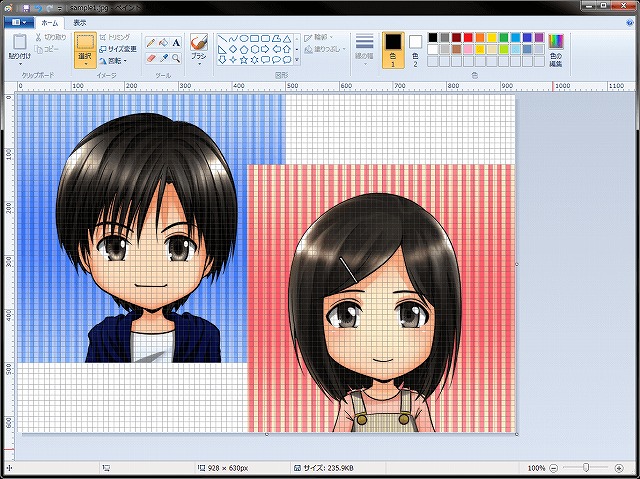
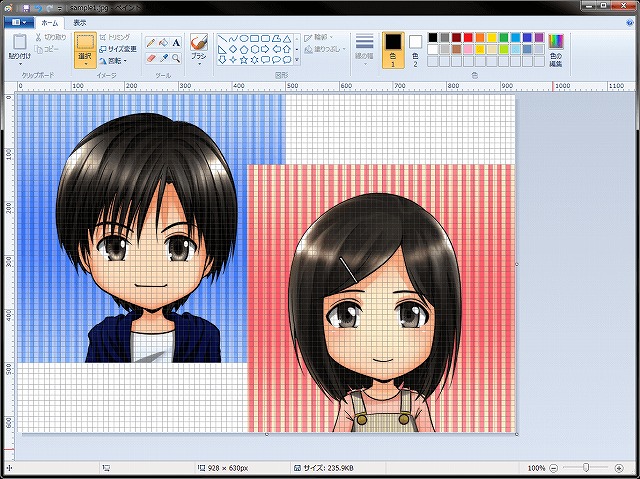
使用例:ペイントで加工した画像(写真)を並べる【変更前・変更後の比較】
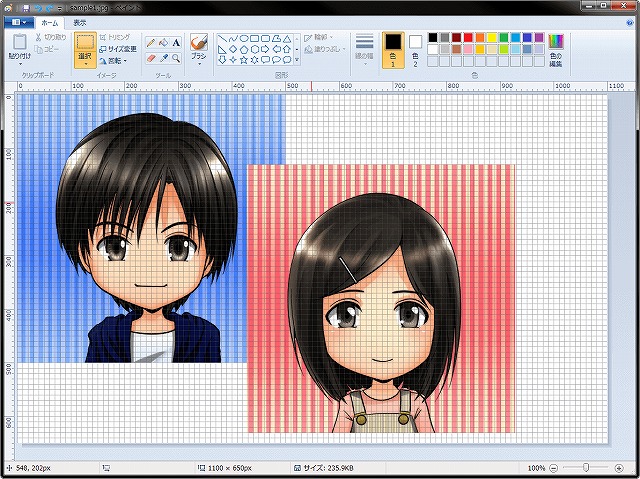
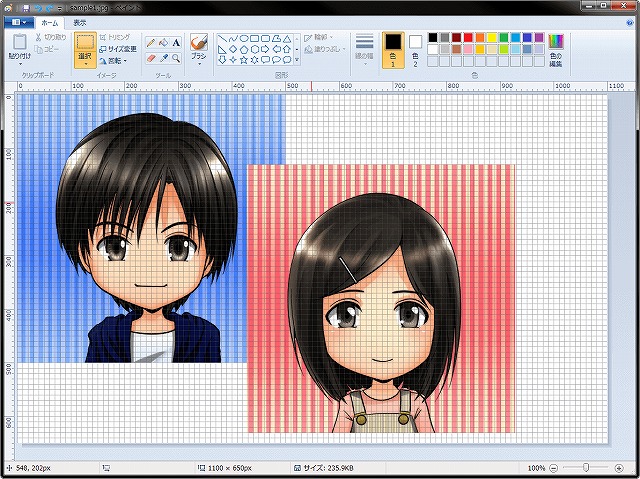
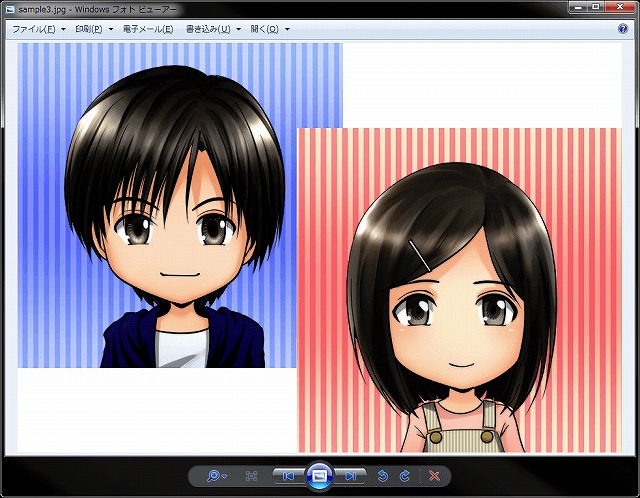
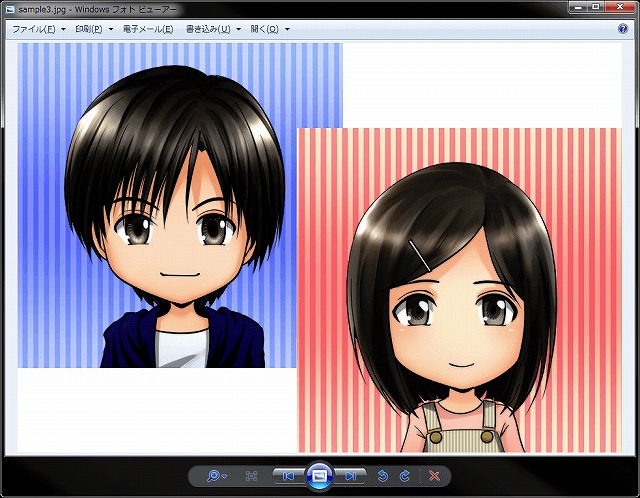
画像をペイントで開いたときの説明の時に載せておいたこちらの画像。


実は元々、左と右の画像はそれぞれ1つのデータでした。(気付きました?)
それを今回ご紹介した方法で合体して1つの画像として保存したものなんです。
ペイントで画像(写真)を並べるメリットは1クリックで確認できること
例えば、上の使用例のように変更前・変更後の画像がそれぞれ単体で貼られているとします。
記事に貼っている画像が小さい時、クリックして拡大しますよね?
その場合、変更前の画像をクリック、変更後の画像をクリック、と計2クリック必要です。
また、2つの画像を見比べたい時には画像を切り替えなければいけません。
1つの画像にすることで1クリックで確認できるため切り替えなくてすみます。
ペイントで複数画像(写真)を1つにまとめる方法まとめ
Windowsパソコンを使っている方にとっては標準機能の「ペイント」を使って複数の画像や写真を1つにまとめることができるのは嬉しいですよね。
今回、ご紹介した例では2つの画像はどちらも「JPEG」でした。
この組み合わせ以外に1つ目が「JPEG」、2つ目が「PNG」等のようにデータ形式が違う画像も1つにまとめることができます。
Windows標準機能「ペイント」で開けるデータ形式であれば組み合わせは自由!



例えば、
JPEG×PNG
PNG×BMP
TIFF×GIF
なんて組み合わせも可能です。
次のように状況に応じて使い分けるとグンッと見やすくなります。
- 2つ以上のものを比較するとき → 1つの画像にまとめる
- 大きく見せたいとき → まとめない(単体で貼り付ける)



「ペイント」は今回ご紹介した画像を1つにまとめる機能だけではなく、超簡単にモザイク処理もできるんですよ!
その方法は「ペイントで写真や画像にモザイク処理する(ぼかし)超簡単な方法【Windows標準機能】」で解説してますので興味がある方はぜひご覧ください!
以上、「ペイントで複数の画像や写真を一枚にまとめる方法【Windows10】」でした!












コメント
コメント一覧 (1件)
ペイントで どうしても画像2枚が表示されないです。
1枚が張り付けられていると 2枚目は上書きされて
1枚目は消えてしまいます。 なにがわるいのでしょうか、
ご教示いただけましたら助かります。 win10です。